简约精美的HTML5在线视频播放器插件
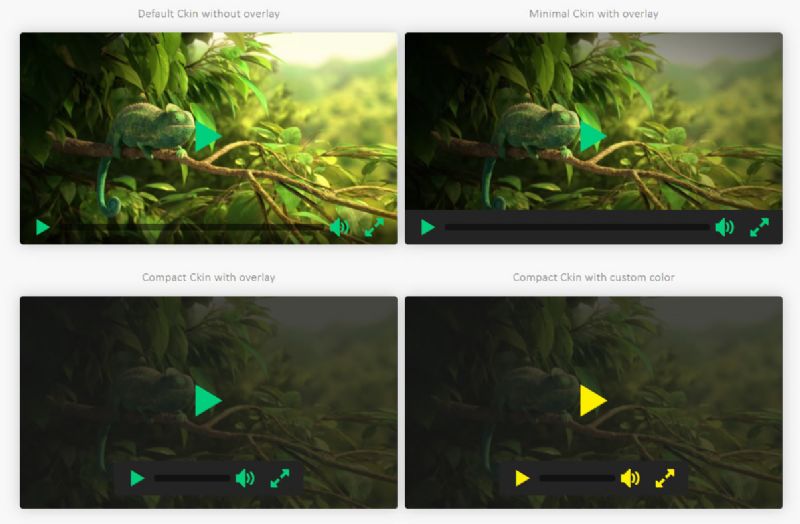
一款简约精美的HTML5在线视频播放器插件,也相当大气,电脑手机端都适用。视频播放器内置有三种皮肤,可以自定义修改控制按钮的颜色、遮罩层透明度和视频封面等。

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>简约精美的HTML5在线视频播放器插件</title> <!--可无视--> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/reset.css"> <!--布局样式,意义不大--> <link rel="stylesheet" href="css/demo.css"> <!--核心样式--> <link rel="stylesheet" href="dist/css/ckin.css"> </head> <body> <section class="demo-section demo-section--light" id="demo"> <div class="container"> <h2 class="title heading">Custom HTML5 Video Player with Ckins...</h2> <video poster="ckin.jpg" src="http://www.wqhl.cn/uploadfile/video.mp4" data-ckin="default" data-overlay="1" data-title="The curious case of Chameleon..."></video> </div> </section> <section class="demo-section demo-section--light" id="skins"> <div class="container"> <h2 class="title heading">Skins</h2> <ul class="demo-list"> <li class="demo-list__item"> <p>Default Ckin without overlay</p> <video poster="ckin.jpg" src="http://www.wqhl.cn/uploadfile/video.mp4" data-ckin="default"></video> </li> <li class="demo-list__item"> <p>Minimal Ckin with overlay</p> <video poster="ckin.jpg" src="http://www.wqhl.cn/uploadfile/video.mp4" data-ckin="minimal" data-overlay="1"></video> </li> <li class="demo-list__item"> <p>Compact Ckin with overlay</p> <video poster="ckin.jpg" src="http://www.wqhl.cn/uploadfile/video.mp4" data-ckin="compact" data-overlay="2"></video> </li> <li class="demo-list__item"> <p>Compact Ckin with custom color</p> <video poster="ckin.jpg" src="http://www.wqhl.cn/uploadfile/video.mp4" data-color="#fff000" data-ckin="compact" data-overlay="2"></video> </li> </ul> </div> </section> <script src="dist/js/ckin.js"></script> </body> </html>
打开微信,点击底部的“发现”,使用“扫一扫”即可将网页分享至朋友圈。